Angular is an open-source web app framework based on typescript and is an integral part of the MEAN stack. In September 2016, Google released Angular under the MIT License.
The Angular JS web development framework comes with major releases every six months with updated features.
This time around the Angular 12 version came on May 12, May 2021. It means Angular 11, which was launched in November 2020, will end within a year. Until then, it will stay active for security patches and critical fixes.
In this post, we will talk about the top features of the new Angular version 12 as part of the Angular development services. We have listed the major feature updates that the team has rolled out.
1- Ivy Everywhere
The major aspect of Angular version 12 is deprecating the View Engine. It means none of the future releases will have it anymore.
The Angular team has been working on the objective of integrating the Angular ecosystem on Ivy. The name of this methodology is “Ivy Everywhere.”
Existing libraries are still using View Engines, and they will work fine with Ivy applications as well. However, library authors need to start working on the transition to Ivy.
2- Switching from the i18n framework
Till now, various legacy message-id designs have been used in the i18n framework. We no longer need to think about using the existing legacy message ID formats, including ICU expressions, whitespaces, and format templates.
The new Angular 12 has brought along a better and more intuitive ID format that will lower the cost of retranslation and invalidation. The latest design of the standard message is significantly tough and natural.
3- Deciding on the Fate of Protractor
Now, the Angular team will decide the fate of the Protractor. Currently, the team is reviewing the shared feedback in the RFC.
The team has opted out of Protractor in new projects. Instead, they are providing options with famous third-party solutions on the Angular CLI interface.
Right now, the Angular community is working with WebdriverIO, Cypress, and TestCafe to help developers adopt optional solutions.
4- Better Learning with Angular
Google tries to improve the learning experience of developers, and due to this reason, you will notice some changes in the Angular 12 documentation that has a content projection guide.
Additionally, there is also a contributor’s guide that will help developers improve their understanding of project documentation.
Besides, since the Angular 11 release in November 2020, the Angular community has been sharing useful tips, debug guides, and videos.
5- Nullish Coalescing
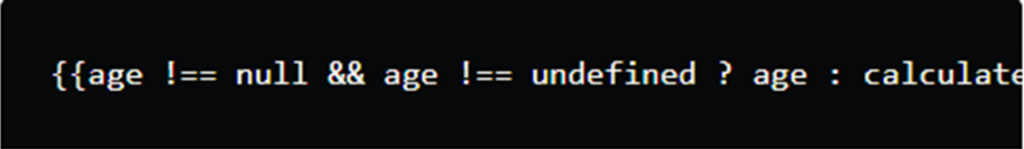
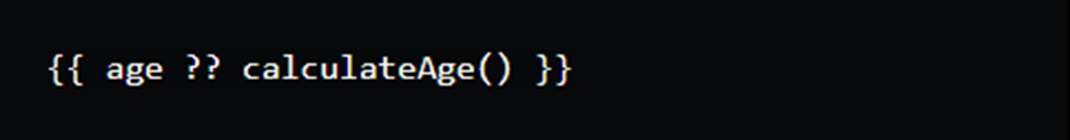
Another update as part of the AngularJS development is that the nullish coalescing operator (??) is helping developers to createcleaner code in TypeScript classes.
A major highlight of this feature is that now you can bring the power of nullish coalescing to the templates of Angular v12.
Now, developers can use the new syntax to make complex conditionals simple.
For example:

Turns into:

6- Styling Improvements
One of the major features of the Angular 12 release is that the team is now going to support inline SaaS in the styles field and component decorators.
Previously, external mediums were the only option for developers to get SaaS due to the limitations of the Angular compiler.
Now, it is possible to support inline SaaS with help of the SCSS or you can use the command in your json file: “inlineStyleLanguage”: “scss.”
Example:


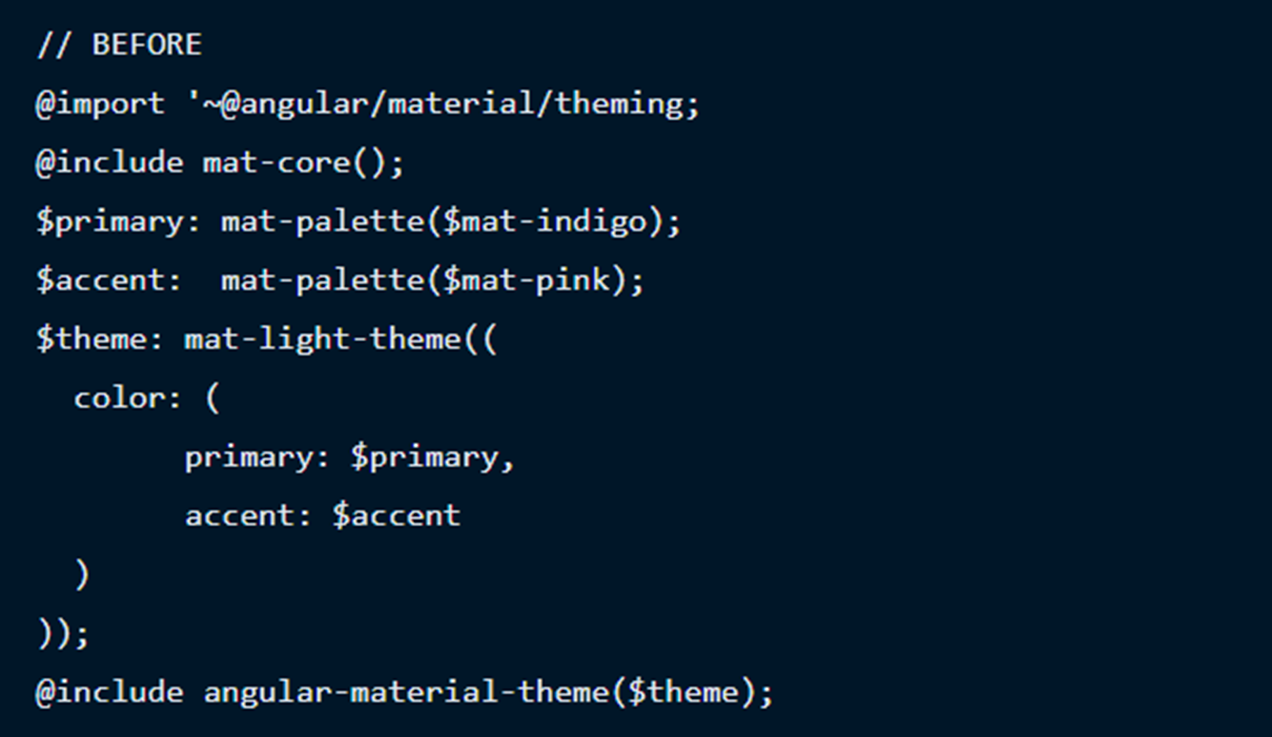
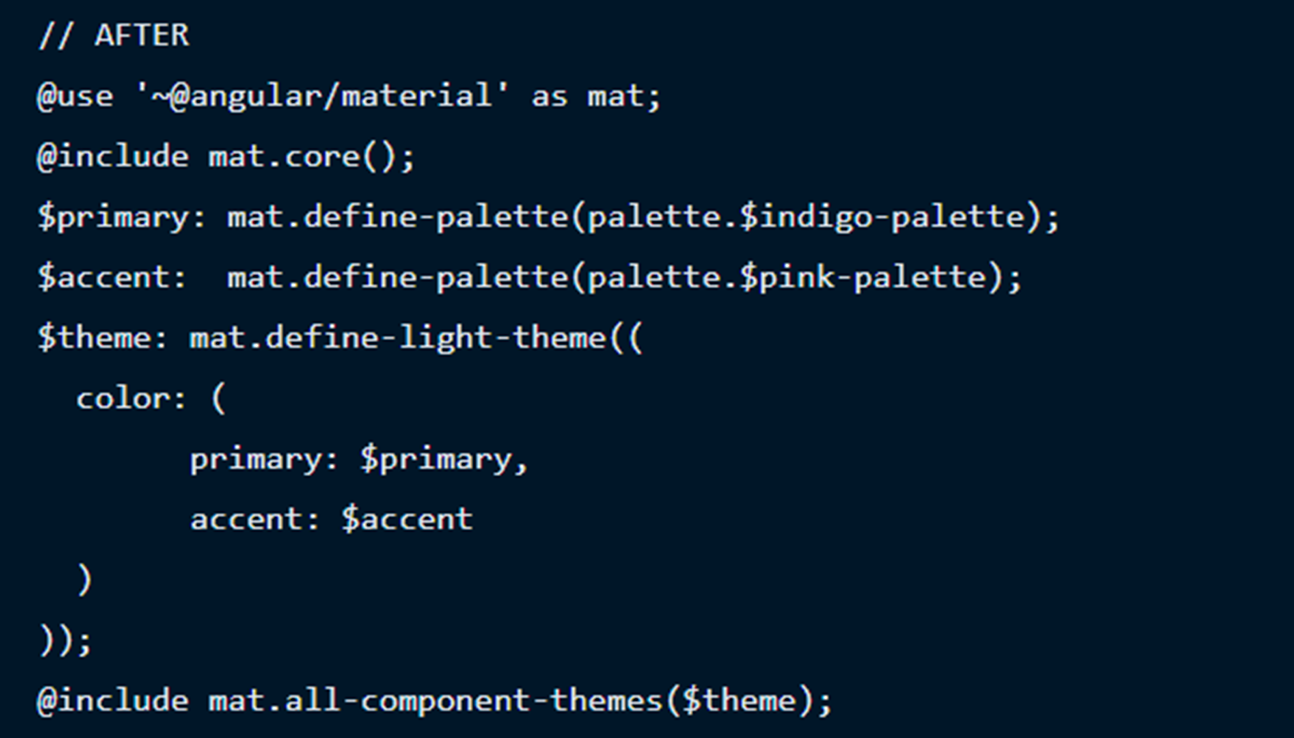
If we talk about the Tailwind CSS, the team has already enabled Angular v11.2 to support styling. Another important update is that the Angular CDK and Angular Material have taken up the new SaaS module. You can download the SaaS npm package and switch from node-saas.
The current SaaS API has the @use syntax, making it more useful, along with meaningful naming conventions.
When you will update your web app for Angular 12 features, it will automatically switch to the new SaaS API.
7- Eliminating Supportfrom IE11
In another major feature update for Angular 12, the team has added a new deprecation warning message to eliminate support for IE11 in Angular v13.
Making these changes is a way for the Angular platform to keep up with the fast-moving web ecosystem.
By removing legacy support browsers, the team can focus on providing more updated solutions to help developers and clients.
8- New Angular DevTools
Soon after the release of Angular 12, the Angular team has confirmed access to Angular Dev Tools designed for Google Chrome. With its help, now the embedded profiler can capture change detection events after a preview.
It would also be possible to monitor which detection cycle and elements took the maximum time. Previously, the Angular team used semi-official Dev Tools, which did not have compatibility with Ivy. So, this is a great update.
9- Strict Mode by Default
The Angular team has now enabled the strict mode by default in the CLI as another feature of Angular 12.
The strict mode will improve maintenance and help you catch the bugs early. On top of it, the strict mode applications have become simpler to review statically.
It can also enable the ng to securely and accurately update command refractor code when you will update to Angular 12.
10- Default Production Build
As of now, using the ng build command had improved the development build. Now, in Angular 12, ng build will default to a production build. As a result, it will help a few groups of
